使用しているテーマに組み込み
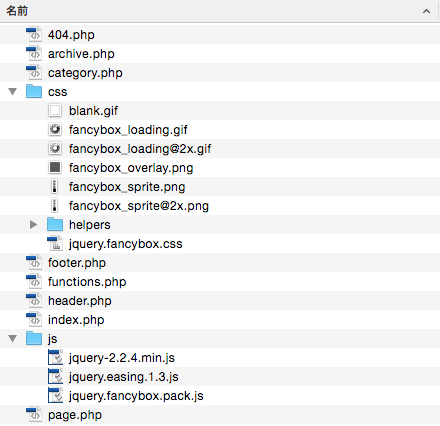
テーマファイルの中に、先ほど整理した「css」フォルダーと「js」フォルダーを入れます。
すでにフォルダーがある場合は、(それぞれのフォルダーの中のファイルを)そのフォルダーの中に入れます。

jQuery本体をダウンロード
jQuery本体をダウンロードし「js」フォルダーの中に入れます。
ダウンロードはhttp://jquery.com/から。最新版は3.1.1です。(2016/11/24)
今回は最も安定している2.2.4を使います。
Memo
WordpressはデフォルトでjQueryが読み込まれるように設定されていますが「機能が制限」されているため動かないjQueryがあります。
テーマの中のheader.phpにコードを追記
fancyBoxに必要なスクリプトとcssを読み込ませるコードをheader.phpに追記します。
<?php wp_head(); ?><!--/wp_headより下に -->
<!-- jQuery本体を読み込み -->
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery-2.2.4.min.js"></script>
<!-- fancyBox2本体を読み込み -->
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.fancybox.pack"></script>
<!-- fancyBoxのcssを読み込み -->
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/jquery.fancybox" type="text/css" />
上記コードをheader.phpの〈?php wp_head(); ?〉より下に追記します。
Memo
この設定の場合、jQueryが2回(Wordpressがデフォルトで読み込むものと、今回読み込んだもの)読み込まれることになります。
サイトの表示スピードが気になる方はデフォルトで読み込まれるものを無効(読み込まれないよう)にしてください。
fancyBoxを動かすコードをheader.phpに追記
上記コードをheader.phpの〈/head〉より上に追記します。
<style type="text/css">
jQuery(document).ready(function() {
$('a.fancybox').fancybox();
});
</style>
</head><!--/headより上に -->
「a」タグに「fancybox」のクラスが付くとfancyBoxが動きます。
<a class="fancybox" href="large-image.jpg"> <img src="small-image.jpg" alt="" /></a>