投稿での操作
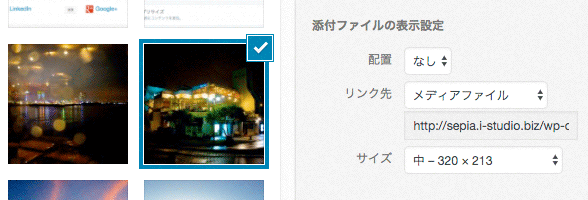
メディアを追加する際、添付ファイルの表示設定で、リンク先を「メディアファイル」に、サイズを「中」or「サムネイル」などで設定します。

画像を追加してみます(サンプル)
<a class="fancybox" href="https://www.creators-gate.net/wp-content/uploads/2016/11/DSC09821.jpg"><img src="https://www.creators-gate.net/wp-content/uploads/2016/11/DSC09821.jpg" alt="SONY DSC" class="alignnone size-medium wp-image-8886" /></a>
「a」タグに「fancybox」のクラスを付けています。
クラスを自動的に付けたい場合(高度な設定)
メディアを追加して、リンク先がメディアファイルの場合、自動的にfancyboxのクラスを付けるように、function.phpに書き込みます。
add_filter( 'image_send_to_editor', 'remove_img_attr' );
function remove_img_attr( $html ) {
$class = 'fancybox';
return str_replace( '<a ', '<a class="'. $class. '" ', $html );
}
Memo
function.phpは、とても繊細なファイルです。一文字でも間違えれば、Wordpressは真っ白になります。ダッシュボードにもアクセスできなくなります。
phpとWordpressに関する十分な知識がある場合にのみ、変更(追記)してください。
