シェアボタンの設定
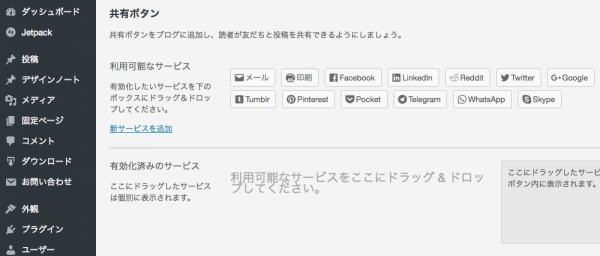
ダッシュボードの「設定」→「共有」で表示させるSNSボタンの設定をします。

有効化したいSNSボタンを下のボックスにドロップします。

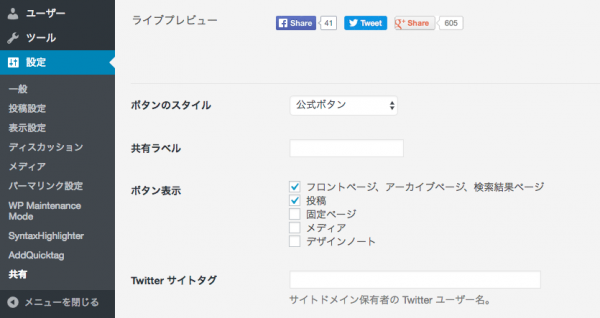
表示させるページ等を設定
ボタンのスタイルを選び、表示させたいページにチェックを入れます。

共有ラベルは「空欄」にします。
Memo
シェア数を取得するタイプのボタンのため表示が遅くなります。
表示させるページで「フロントページ、アーカイブページ…」をチェックした場合でも、使用しているテーマが本文を抜粋で出力している場合、ボタンは表示されません。
投稿ページで表示を確認します。

デフォルトのボタンの位置がしっくりこないので、CSSに追記して変更。
.sd-content {
margin: 3em 0 1em 0;
text-align: center;
}
ボタンの上に3em、下に1emのマージンを入れ、センターに表示させています。